| Building
a Collaborative Web Project |
|||||||||
| Define | |||||||||
Design
|
|||||||||
| Deliver |
|
|||||||||||
2. Site structure
Browsing is the nature of the Web. It's not like a book where you read pages in sequence. It's more like a good conversation where you jump from one idea to the next, letting the path of your discussion follow your interest. But, how do you design a Web site that accomplishes both of the following?
- a site that allows the audience to follow their own path of interest, like a conversation
- a site that provides information in such a manner that the whole makes sense, like a book
If you go back to the example from Information design, you will see that you have part of the answer. By organizing your site's information into a kind of hierarchy you have already started laying the groundwork for the structure of your Web site.
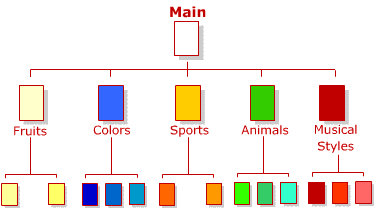
| Fruits | Colors | Sports | Animals | Musical Styles |
| apple | red | baseball | monkey | jazz |
| banana | blue | basketball | chicken | hip hop |
| watermelon | yellow | swimming | elephant | pop |
| peach | green | rugby | dog | |
| kiwi | brown | cat | ||
| purple | ||||
| black |
The visual representation of this site might look like the following. When the audience first comes to "Main page" they should see a navigation structure that allows access to any of the main content areas. Click once on "Colors" and you come to the main "Colors" page which might have links to "red", "blue", etc.

This process is called flowcharting and it allows the designers to visualize the different paths the audience might take to get to the information they need.
Like brainstorming, you should keep this process fairly light and loose at first. Just the act of visualizing your site will trigger other possible organization schemes or ideas.
Do you want to provide a "Site tour" which describes your entire web project? Do you want to provide a "quiz page" which tests the audience's understanding of the content? If so, will you have "quiz pages" for each section, or will you just have one "quiz page" for the entire site? Each of these changes will require you to add additional paths in your site's structure.
Spend some time looking at various alternatives, but make sure you keep the project goal and audience in mind. Follow the paths yourself. If the audience follows the same path will they find what they need?
Creating a Flowchart for a Virtual Team
There are several ways to create these types of site structures, or flowcharts. Many graphics programs like the paint programs that come with Windows or Macintosh allow you to easily visualize your site. If you can draw a rectangle and a line, you can create a flowchart.
If you are working on a "virtual team" (i.e., team members in different geographical locations), you will need to elect/volunteer one team member who will be responsible for taking your e-mail or chat discussions and putting it into a digital format that all can view.
Once the flowchart has been created and saved in an image format, the team member can attach the flowchart image in an e-mail to other team members. Most e-mail programs, including the e-mail programs that come with the Netscape and Internet Explorer browsers will allow you to attach files in an e-mail.
A better option is for the team member to upload the flowchart to a common server for the other member's to see and also make changes (a process which will be covered in a later section, "the project site"). Of course, this can only happen if you have FTP (File Transfer Protocol) access to a server.
Once again, these are only suggestions. Your team might want to work strictly from a text-based structure map that can be easily shared through e-mail. Regardless of the method, the important thing is that the entire team agree upon the content and the structure of the site before diving too deeply into development.
How do I get there from here?
Once the entire team has agreed upon the site structure, they will need to determine how the audience will navigate their way through the various paths.
page 1: Information design
page 2: Site structure
page 3: Site navigation