| Building
a Collaborative Web Project |
|||||||||
| Define | |||||||||
Design
|
|||||||||
| Deliver |
|
|||||||||||
3. Site navigation
I don't think we're in Kansas anymore. Dorothy,
|
Have you ever gotten lost? One minute you have a place to go and a reason to get there. The next minute, the buildings around you no longer look familiar. The street signs have strange names.
You find yourself looking desperately for some point of reference, just one street name that will help get you home. Getting lost in someone's Web site isn't much different.
As you travel through a Web site, you should know where you are at all times. The paths should be clearly marked and the surroundings look familiar. You should be able to go anywhere you want in that site with a minimum of clicks.
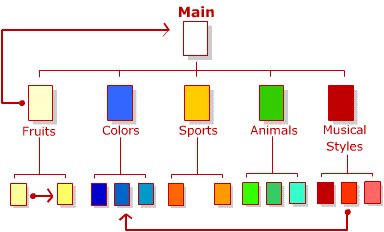
This kind of clarity for the audience requires some planning. Let's go back to our sample site. If I'm in the "Fruits" section and I want to go back to the "Main" page as in the example below, how do I get there? One method, the slow method, would be to just keep clicking your browser's "Back" button until your finger gets tired or you make your way back to where you started.
But, what happens if I want to go from one of the subcategories of "Fruits" to another subcategory in "Fruits"? How about moving from a subcategory in "Musical Styles" all the way to a different subcategory in a different section of the site, "Colors"?

Types of Site Navigation
There are two major types of site navigation, global and local.
Global navigation enables the audience to quickly move to any of the major sections of the site. The simplest example of a Global navigation system might be a graphical navigation bar at the top or bottom of the page, like the following:
Main |
Fruits | Colors | Sports | Animals | Musical Styles |
This would allow the user who wants to go from "Fruits" back to the "Main" page to just click once on the "Main" button.
Local navigation enables the audience to move quickly through a specific section of the site. An example of a Local navigation system might include a side menu or frame like the following:
Fruits
|
Most Web sites will have a combination of both types of navigation systems, especially if the Web site is very large or complex.
The best way to learn about different navigation systems is to take a look at what others have done. Take a tour of some of your favorite sites. Pay attention to the site's navigation and jot down any particular schemes you find to be effective.
Now that you have laid the foundation for your entire site, you might want to look at some additional strategies for working collaboratively online.
page 1: Information design
page 2: Site structure
page 3: Site navigation
Next section: Project Site